Figma est un outil de design collaboratif en ligne, incontournable pour les professionnels de la conception web et mobile. Sa simplicité d’utilisation, combinée à ses puissantes fonctionnalités de design et de prototypage, en fait un choix prisé par les designers UX/UI et les équipes de développement. Dans cet article, nous vous guidons pas à pas, de la découverte de l’interface à la création de prototypes interactifs.
Introduction à Figma : un outil moderne et collaboratif
Pourquoi utiliser Figma ?
Figma offre un environnement de travail entièrement en ligne, accessible depuis n’importe quel navigateur. Cela permet une collaboration en temps réel, simplifie le partage des projets et élimine les contraintes d’installation. Voici ses principaux atouts :
- Accessibilité multiplateforme : travaillez sur PC, Mac ou même tablette.
- Collaboration en temps réel : plusieurs utilisateurs peuvent modifier un projet simultanément.
- Simplicité et puissance : adapté aux débutants comme aux experts.
Créer un compte et se connecter
- Rendez-vous sur www.figma.com.
- Inscrivez-vous gratuitement avec votre adresse e-mail ou connectez-vous via Google.
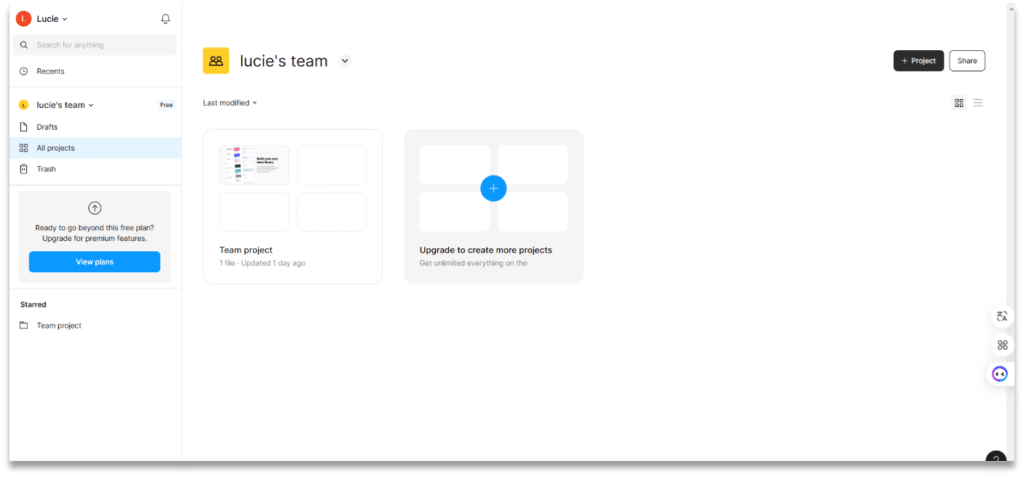
- Accédez au tableau de bord pour créer ou explorer des projets

Prise en main de Figma : exploration de l’interface
Comprendre les zones de l’interface
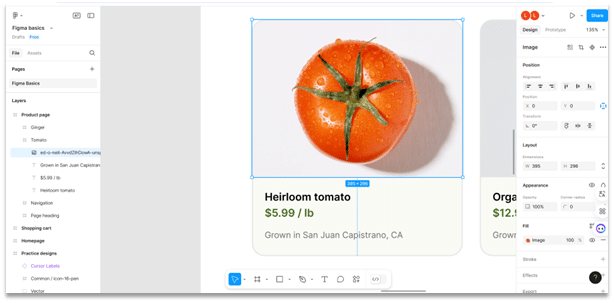
L’interface de Figma est divisée en plusieurs sections essentielles :
- Barre Inférieure : contient les outils de base (forme, texte, sélection).
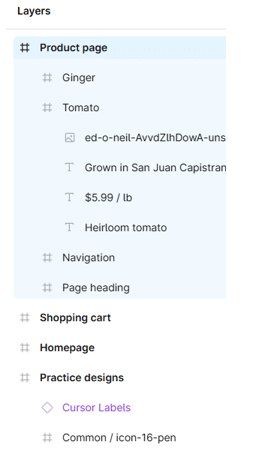
- Panneau de calques (à gauche) : affiche la hiérarchie des éléments.
- Zone de travail principale : votre espace de création.
- Panneau des propriétés (à droite) : configure les styles, tailles et paramètres des éléments sélectionnés.

Concevoir des interfaces web et mobiles
Objectifs du wireframe
Le wireframe (ou maquette filaire) est une étape clé du design, permettant de structurer les idées avant d’affiner le style visuel. Il aide à :
- Définir les zones fonctionnelles de l’interface.
- Optimiser l’expérience utilisateur (UX).
- Gagner du temps en testant rapidement différentes dispositions.
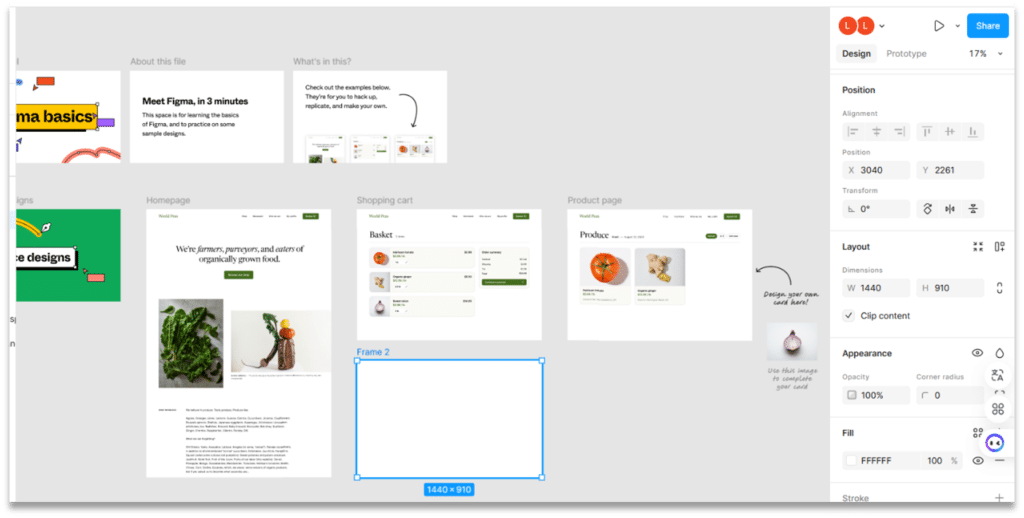
Créer des espaces de travail (frames) et des calques
- Sélectionnez l’outil Frame dans la barre inférieure.
- Choisissez un préréglage (desktop, mobile, tablette) ou personnalisez la taille.
- Ajoutez des calques en superposant des formes ou du texte pour construire l’interface.

Manipuler les formes
Figma propose des outils puissants pour créer et personnaliser des formes :
- Utilisez les raccourcis clavier comme R (rectangle) et O (ellipse).
- Combinez plusieurs formes avec les options Union, Intersect ou Subtract.

Organiser et optimiser un projet
Adopter une convention de nommage
Un bon nommage améliore la lisibilité et la gestion des projets :
- Nommez vos calques en fonction de leur fonction (ex. : bouton-login, header-nav).
- Utilisez des groupes pour structurer les calques associés.

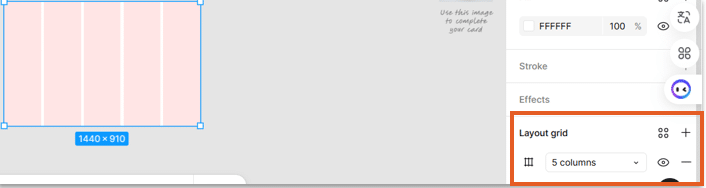
Mettre en place des grilles et des repères
Les grilles sont indispensables pour aligner les éléments avec précision.
- Sélectionnez un frame, puis cliquez sur Layout Grid dans les propriétés.
- Ajoutez des grilles (grid), colonnes (columns) ou lignes (rows).
- Ajustez les marges et espacements selon les besoins.

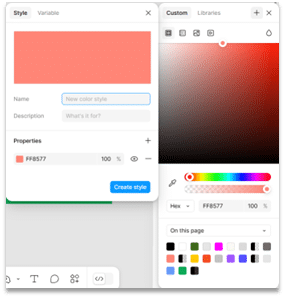
Créer des styles partagés
Figma permet de standardiser les éléments grâce aux styles partagés :
- Définissez des couleurs, typographies ou effets communs.
- Appliquez ces styles à plusieurs objets pour garantir la cohérence.

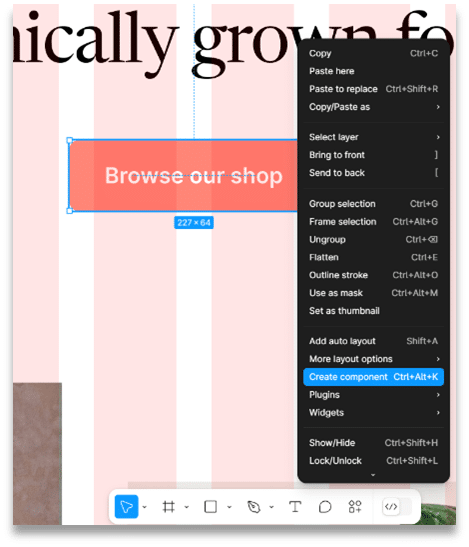
Utiliser des composants et overrides
Les composants sont des éléments réutilisables, idéaux pour gagner du temps :
- Créez un composant (ex. : bouton) en le sélectionnant, puis cliquez sur Create Component.
- Utilisez les overrides pour personnaliser des textes ou images tout en conservant le style principal.

Prototypage interactif : donner vie à vos designs
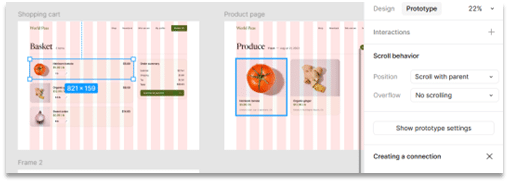
Préparer un prototype
Le prototypage permet de simuler le fonctionnement d’une interface avant de passer au développement. Voici les étapes :
- Ajoutez des frames pour chaque écran.
- Reliez les écrans entre eux en activant le mode Prototype.

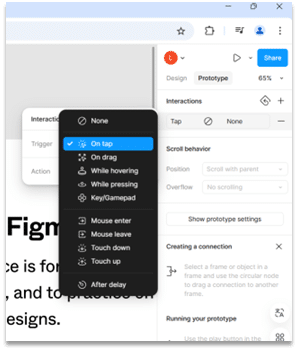
Connexions et interactions
- Cliquez sur un élément interactif (ex. : bouton).
- Faites glisser une flèche vers l’écran cible.
- Dans les propriétés, choisissez le type d’interaction (clic, survol, etc.).

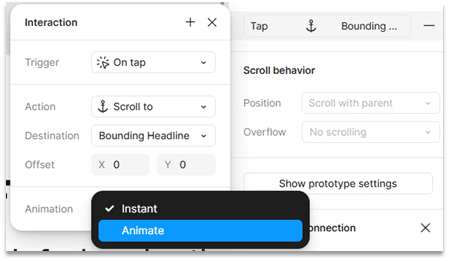
Ajouter des animations
Les animations rendent le prototype plus engageant :
- Définissez une transition (ex. : Slide In, Fade) entre les écrans.
- Ajustez la durée et l’effet pour un rendu fluide.

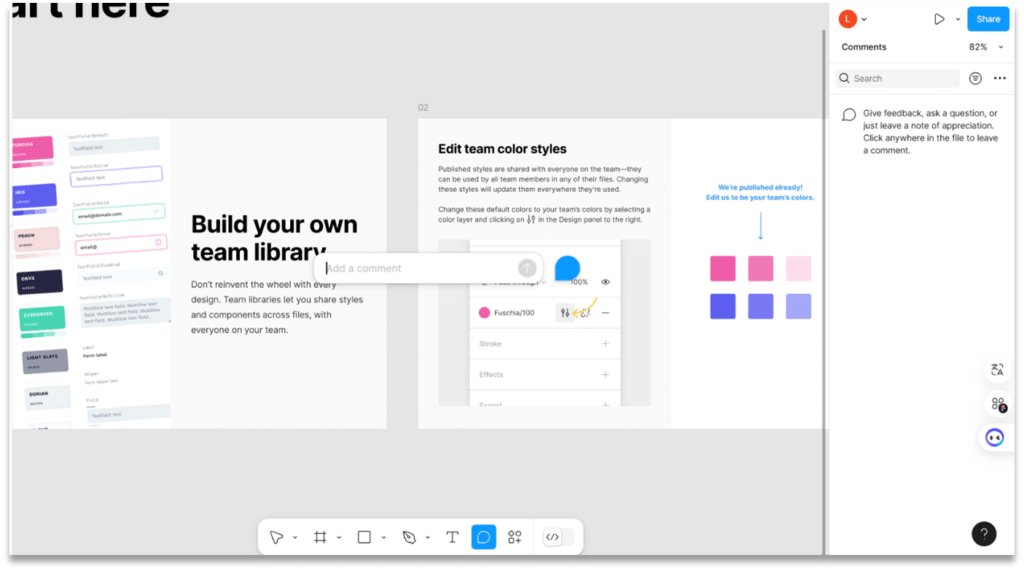
Collaboration et partage de projets
Travailler en équipe
Figma simplifie le travail collaboratif grâce à :
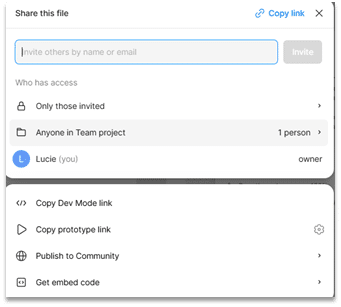
- Commentaires intégrés : ajoutez des annotations directement sur le design.

- Partage de liens : générez une URL pour inviter vos collègues à consulter ou éditer le projet.

Exporter et partager les fichiers
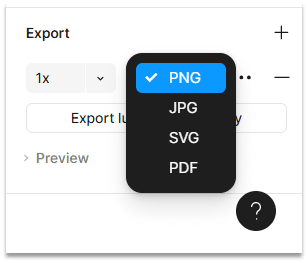
- Sélectionnez les éléments à exporter.
- Dans les propriétés, choisissez le format (PNG, SVG, PDF).
- Téléchargez ou partagez les fichiers directement.

Figma est un outil puissant et incontournable pour tout professionnel du design d’interfaces et du prototypage interactif. Avec ses fonctionnalités collaboratives, sa simplicité d’utilisation et sa flexibilité, il vous permet de donner vie à vos idées, de créer des designs cohérents et de collaborer efficacement avec vos équipes.
Cependant, pour exploiter tout le potentiel de Figma, une prise en main approfondie et guidée est essentielle. Notre formation sur Figma est spécialement conçue pour vous accompagner pas à pas, que vous soyez débutant ou souhaitiez perfectionner vos compétences. Vous y apprendrez à organiser vos projets, optimiser vos workflows, et créer des prototypes interactifs professionnels.
Ne manquez pas cette opportunité de faire un pas en avant dans votre carrière de designer ! Rejoignez notre formation et découvrez comment maîtriser Figma pour réaliser des projets impactants et innovants.