Dans ce nouveau tuto nous allons voir comment faire un gif animé dans Photoshop.
Vous êtes community manager ou tout simplement graphiste et vous souhaitez savoir comment créer un gif animé dans Photoshop, nous allons vous montrer les étapes à suivre dans ce nouveau tutoriel. Attention, ce tutoriel requiert une connaissance basique du logiciel. Si vous souhaitez tout d’abord découvrir comment importer et modifier des images, n’hésitez pas à opter pour une formation Photoshop à distance.
Gif animé dans Photoshop : préparez votre espace de travail
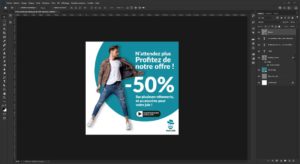
Dans un premier temps, avant de créer votre gif, il vous faut préparer votre espace de travail. Autrement dit, il faut bien définir la finalité de votre travail : Est-ce pour une insertion sur un site ou pour une pub Facebook ? Dans le cas présent, nous allons l’utiliser pour une publication sur Facebook, du coup, nous avons opté pour un format 1200 px X 1200 px.
Les étapes à suivre pour créer un gif animé dans Photoshop
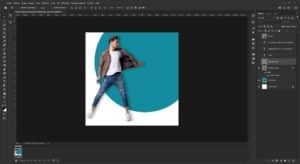
Après avoir créé votre nouveau document au format voulu, il ne vous reste plus qu’à importer les images que vous comptez utiliser et à saisir le texte que vous souhaitez faire afficher sur votre gif. Une fois que vous aurez tous les calques, vous pourrez continuer en suivant ces étapes :
Étape 1 :
Cliquez sur le menu « Fenêtre » et choisissez « Montage » pour afficher le panneau que vous allez utiliser pour la création de votre animation.
Dans notre exemple, nous souhaitons faire afficher, une à une, chaque zone de texte, le bouton « CLIQUEZ SUR LE LIEN DANS LE POST » et le logo.
Étape 2 :
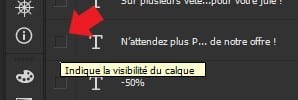
Masquez tous les calques que vous souhaitez animés.
Étape 3 :
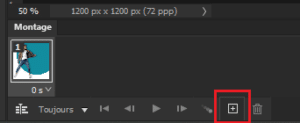
Comme vous le voyez dans l’image ci-dessus, cliquez sur le petit « + » pour dupliquer votre image.
Une fois que c’est fait, vous pouvez afficher la première zone de texte en utilisant le panneau « Calques ».
Du coup, vous allez remarquer que, dans le panneau « Montage », le texte apparaît bien sur la deuxième vignette mais pas sur la première. Pour voir ce que cela donne, vous n’avez qu’à cliquer sur le bouton « play » qui se trouve en dessous des vignettes du panneau « Montage ».
Vous allez certainement remarquer que le texte clignote à grande vitesse. Ne vous en faites pas, vous êtes sur la bonne voie 😊 !
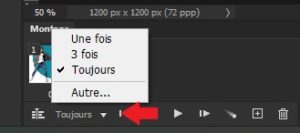
Afin de stopper le clignotement, vous n’avez qu’à choisir « Une fois » dans le menu déroulant « Toujours » en dessous des vignettes.
Étape 4 :
Maintenant, vous pouvez ajouter une nouvelle vignette (remarquer qu’en cliquant sur le bouton « + », Photoshop va automatiquement dupliquer la vignette précédente.
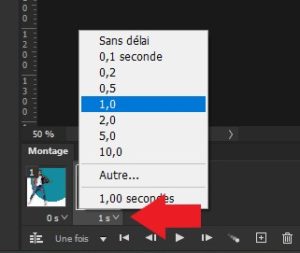
À stade de la création, il vous faudra définir les délais pour l’apparition de vos objets / textes. Dans notre exemple, vous remarquerez que le texte « 50 % » s’affiche juste après le premier texte « N’attendez-plus ! Profitez de notre offre ». Du coup, pour retarder son affichage, il vous faut tout simplement cliquer sur le menu déroulant « 0 s » et de choisir le nombre de secondes que vous souhaitez.
Pour vérifier le délai, cliquez une nouvelle fois sur le bouton « play ».
Une fois que c’est fait, vous pouvez faire afficher les autres calques en suivant les mêmes étapes.
Étape 5 :
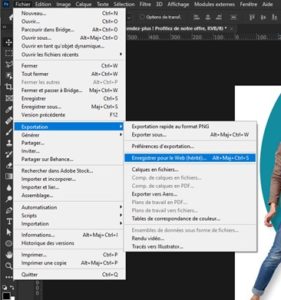
Si votre animation vous plaît il ne vous reste plus qu’à exporter votre travail. Afin d’y parvenir, cliquez sur « Fichier » > « Exportation » > « Enregistrer pour le Web (hérité)… »
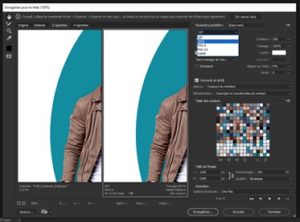
Dans la fenêtre qui s’affiche, choisissez « GIF » juste en dessous du texte « Paramètre prédéfini : » et cliquez sur « Enregistrer ». Par la suite, choisissez l’emplacement de votre fichier et le tour est joué !
Finalement, un gif animé est loin d’être difficile à créer sous Photoshop 😊 ! Mieux encore, savez-vous que vous avez également la possibilité de créer des vidéos dans Photoshop ? Pour savoir comment faire, nous vous proposons de suivre une formation Photoshop à distance et pourquoi pas une Formation PAO pour découvrir les autres logiciels de la suite Adobe.